Como usar
Importar Scripts do NuVidio Widget
A primeira coisa que você deve fazer é importar os scripts do widget. Esta importação garante que o script estará disponível quando você definir um departamento. A importação ocorre através do método importScripts
import NuVidioWidget from 'nuvidio-widget-js';
// ...
NuVidioWidget.importScripts();
// ...
Definir departamento
Para usar o NuVidio Widget em sua aplicação você deve ter um identificador único para o departamento a ser criado na conta da sua empresa. Com o identificador você pode usar o método setDepartment da seguinte maneira:
import NuVidioWidget from 'nuvidio-widget-js';
// ...
NuVidioWidget.setDepartment('identifier', options);
// ...
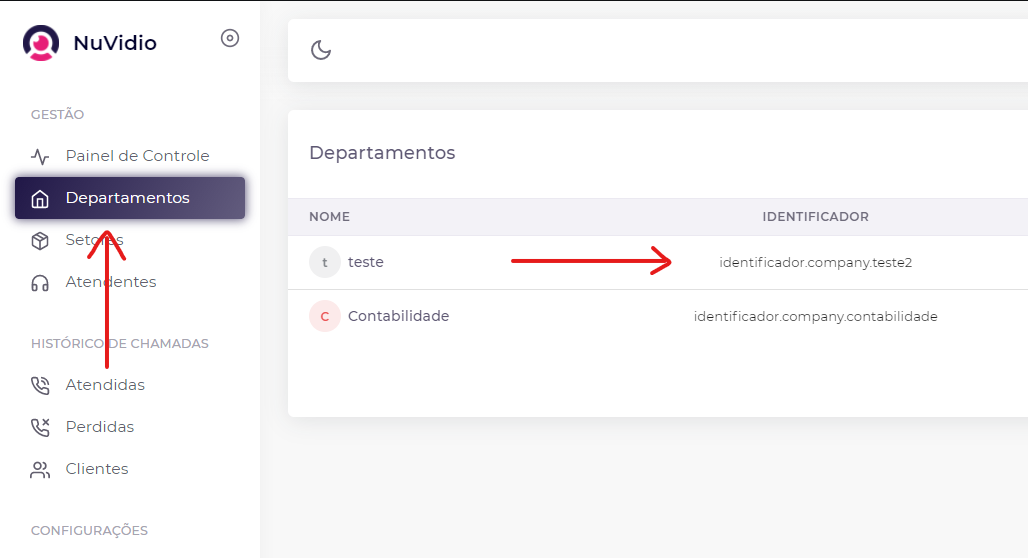
Encontrando o identificador de um departamento
Acessando o portal da Empresa, a segunda coluna da tabela de listagem de departamentos (Departamentos). Abaixo é possível visualizar como isso é possível:

Você também pode definir algumas opções para o widget. Esta opção permite que você altere algumas configurações do widget. (Type NuVidioWidgetOptions)
Atenção: Caso o NuVidio Widget já tenha sido adicionado à página, a configuração anterior será sobreposta
Remover NuVidio Widget
É possível remover o widget a qualquer momento usando o método removeWidget:
import NuVidioWidget from 'nuvidio-widget-js';
// ...
NuVidioWidget.removeWidget();
// ...
Usando um botão personalizado
O pop-up do widget pode ser aberto por seu próprio botão personalizado. Para usar esta funcionalidade, seu botão deve conter o id ou class nuvidio-widget-button. Por exemplo.:
<button id="nuvidio-widget-button" class="any-class-you-want">Widget</button>
<button class="nuvidio-widget-button any-class-you-want">Widget</button>
O modelo que usa id é mais confiável, mas pode ser aplicado a apenas 1 botão, enquanto um nome de classe pode ser usado em vários botões.
Parâmetros aceitos
Aqui está o texto convertido para uma tabela em Markdown:
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
| fabButton | boolean | ❌ | false | Esta opção oculta o botão fab inferior esquerdo usado para abrir o pop-up do vídeo. |
| fabButtonContent | string | ❌ | Falar agora | Define o texto dentro do botão do canto inferior esquerdo. |
| open | boolean | ❌ | false | Se esta opção for definida como verdadeira, o widget será aberto quando setDepartment for chamado. |
| errorMessage | string | ❌ | default message | Configure a mensagem padrão mostrada ao usuário quando ocorrer algum erro no widget. |
| clientData | object | ❌ | - | Este objeto é usado para passar os dados do cliente para o widget. (Type clientData) |
clientData
Aqui está o texto formatado como uma tabela em Markdown:
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
| name | string | ❌ | - | Nome do cliente. |
| string | ❌ | - | Email do cliente (O campo email pode ser preenchido com um outro valor, como telefone por exemplo). | |
| tel | string | ❌ | - | Telefone do cliente. |
| pushToQueue | boolean | ❌ | false | Esta opção define se os dados do cliente serão enviados para a fila sem confirmação do cliente. Se verdadeiro, o cliente será enviado para a fila automaticamente. (campos de nome e tel (ou e-mail) devem ser preenchidos) |
Contato
Alguma sugestão?
Você pode usar as GitHub Issues ou enviar um e-mail para ✉ [email protected].
Updated 12 months ago
