Integração do Widget
Com os departamentos e atendentes devidamente configurados, é possível realizar a integração do seu website com o Widget NuVidio. Essa integração pode variar de acordo com o formato do seu web site. Para utilizar qualquer um dos formatos de integração é necessário um identificador, que nada mais é que o identificador único gerado para o seu departamento. Exemplos se encontram ao acessar o departamento que deseja utilizar o Widget para atendimento.

Script HTML
A principal forma de integrar o Widget NuVidio no seu website de uma tag script no seu HTML. O trecho de código que deve ser importado é o seguinte:
<script
type="module"
src="https://widget-ui.nuvidio.com/nuvidio-widget.iife.js"
onload="window.NuVidio.init('nuvidio.teste1')"
></script>
{
"type": "CALL_STARTED", // Especificação do tipo da mensagem
"event": "CALL_STARTED", // Especificação do tipo do evento (geralmente corresponde ao type)
"page": {
"pagePath": "cliente/chamada-video", // Path que o cliente se encontrava quando o evento foi emitido
"platform": "nuvidio" // Identificação da plataforma nuvidio
},
"data": {} // Qualquer informação extra quando necessário
}
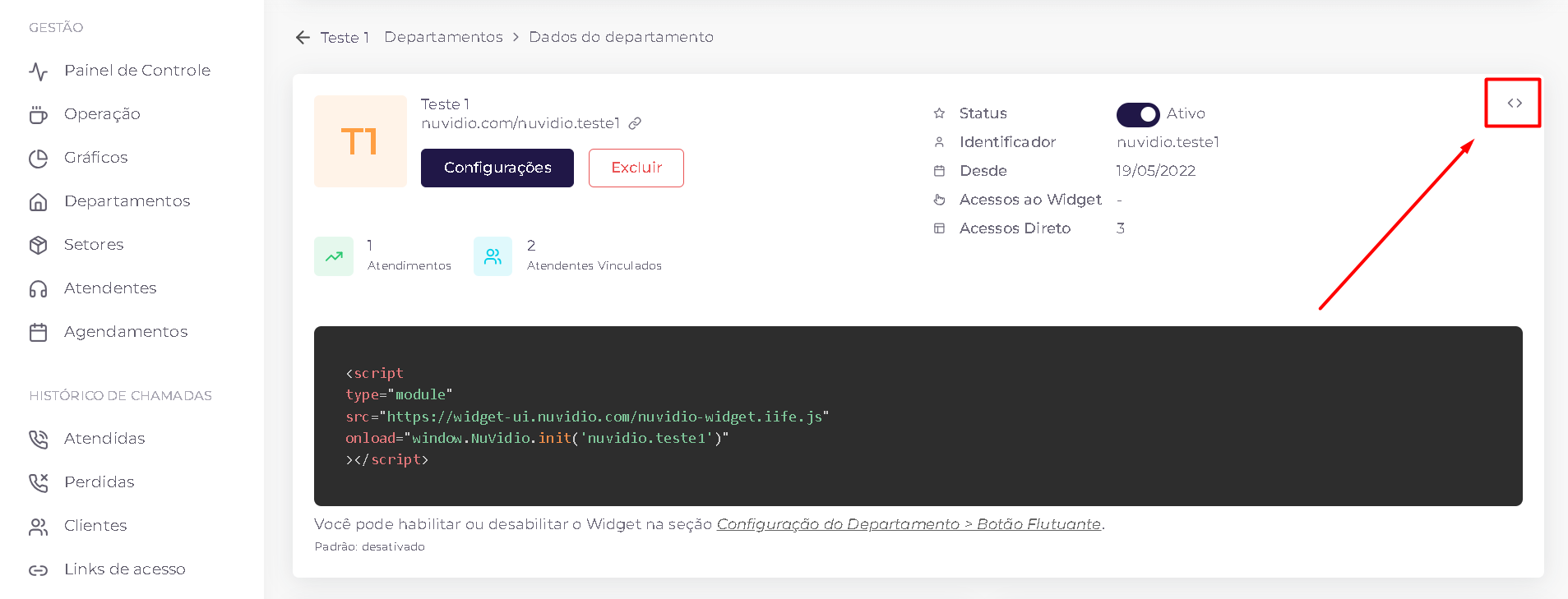
É preciso fornecer o identificador único do departamento (obtido através do portal da empresa nos detalhes do departamento) e as configurações desejadas.
Para expandir o código, somente clicar nos colchetes angulares, assim visualizando o cógio do Widget para o departamento já configurado para uso.

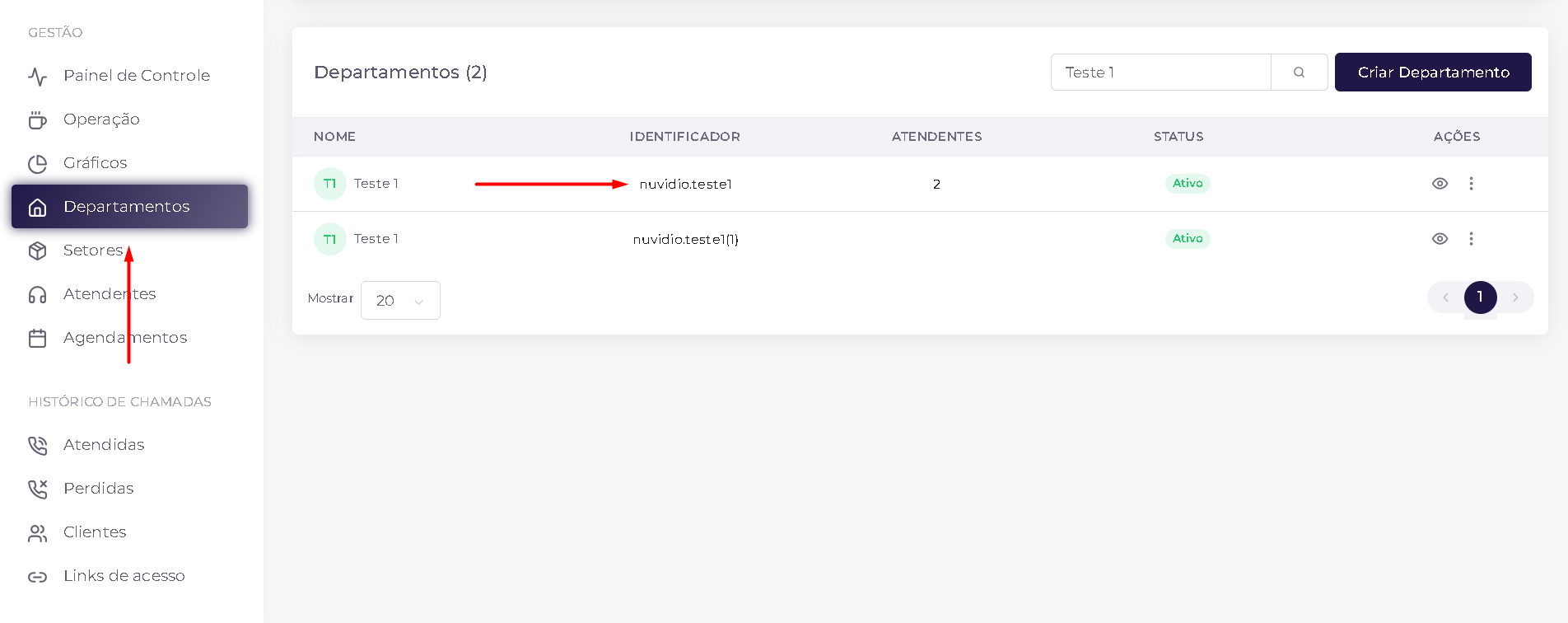
Encontrando o identificador de um departamento
Acessando o portal da Empresa, a segunda coluna da tabela de listagem de departamentos (Departamentos) ou clicando para ver os detalhes. Abaixo é possível visualizar um exemplo e a seguir, é possível ver as tabelas com detalhes das configurações que podem ser enviadas
Usando um botão personalizado
O pop-up do widget pode ser aberto por seu próprio botão personalizado. Para usar esta funcionalidade, seu botão deve conter o id ou class nuvidio-widget-button. Por exemplo.:
<button id="nuvidio-widget-button" class="any-class-you-want">Widget</button> <button class="nuvidio-widget-button any-class-you-want">Widget</button>
O modelo que usa id é mais confiável, mas pode ser aplicado a apenas 1 botão, enquanto um nome de classe pode ser usado em vários botões.
NuVidioConfigs
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
| fabButton | boolean | ❌ | false | Esta opção oculta o botão fab inferior esquerdo usado para abrir o pop-up do vídeo. |
| fabButtonContent | string | ❌ | Falar agora | Define o texto dentro do botão do canto inferior esquerdo. |
| open | boolean | ❌ | false | Se esta opção for definida como verdadeira, o widget será aberto quando setDepartment for chamado. |
| errorMessage | string | ❌ | default message | Configure a mensagem padrão mostrada ao usuário quando ocorrer algum erro no widget. |
| clientData | object | ❌ | - | Este objeto é usado para passar os dados do cliente para o widget. (Type clientData) |
clientData
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
| name | string | ❌ | - | Nome do cliente. |
| string | ❌ | - | Email do cliente (O campo email pode ser preenchido com um outro valor, como telefone por exemplo). | |
| tel | string | ❌ | - | Telefone do cliente. |
| pushToQueue | boolean | ❌ | false | Esta opção define se os dados do cliente serão enviados para a fila sem confirmação do cliente. Se verdadeiro, o cliente será enviado para a fila automaticamente. (campos de nome e tel (ou e-mail) devem ser preenchidos) |
Updated 4 months ago
