Coletar evidência de erro
Este artigo é um breve resumo de como coletar informações sobre erros em aplicações web, o que é fundamental para diagnosticarmos problemas e aprimorarmos a experiência do usuário com um suporte mais eficiente.
Na Nuvidio, utilizamos os navegadores Google Chrome e Edge, que oferecem ferramentas integradas para facilitar essa tarefa. Através do console e da aba de rede, nossos usuários podem identificar, registrar e compartilhar detalhes sobre falhas e erros que ocorrem durante a navegação. Este guia passo a passo ajudará você a coletar essas informações de maneira simples e eficaz, permitindo que tenhamos evidências claras para uma análise precisa e um suporte mais ágil.

Como Coletar Erros pelo Console do Navegador Chrome
-
Abra o Google Chrome:
Certifique-se de que você está usando a versão mais recente do navegador Google Chrome. -
Acesse a Aplicação:
Navegue até o site ou aplicação onde você está enfrentando o erro. -
Abra as Ferramentas de Desenvolvedor:
- Clique com o botão direito do mouse em qualquer lugar da página.
- Selecione "Inspecionar" ou pressione as teclas Ctrl + Shift + i (Windows/Linux) ou Cmd + Option + i (Mac).
- Também é possivel abrir o console apertando a tecla F12 do teclado do computador.
-
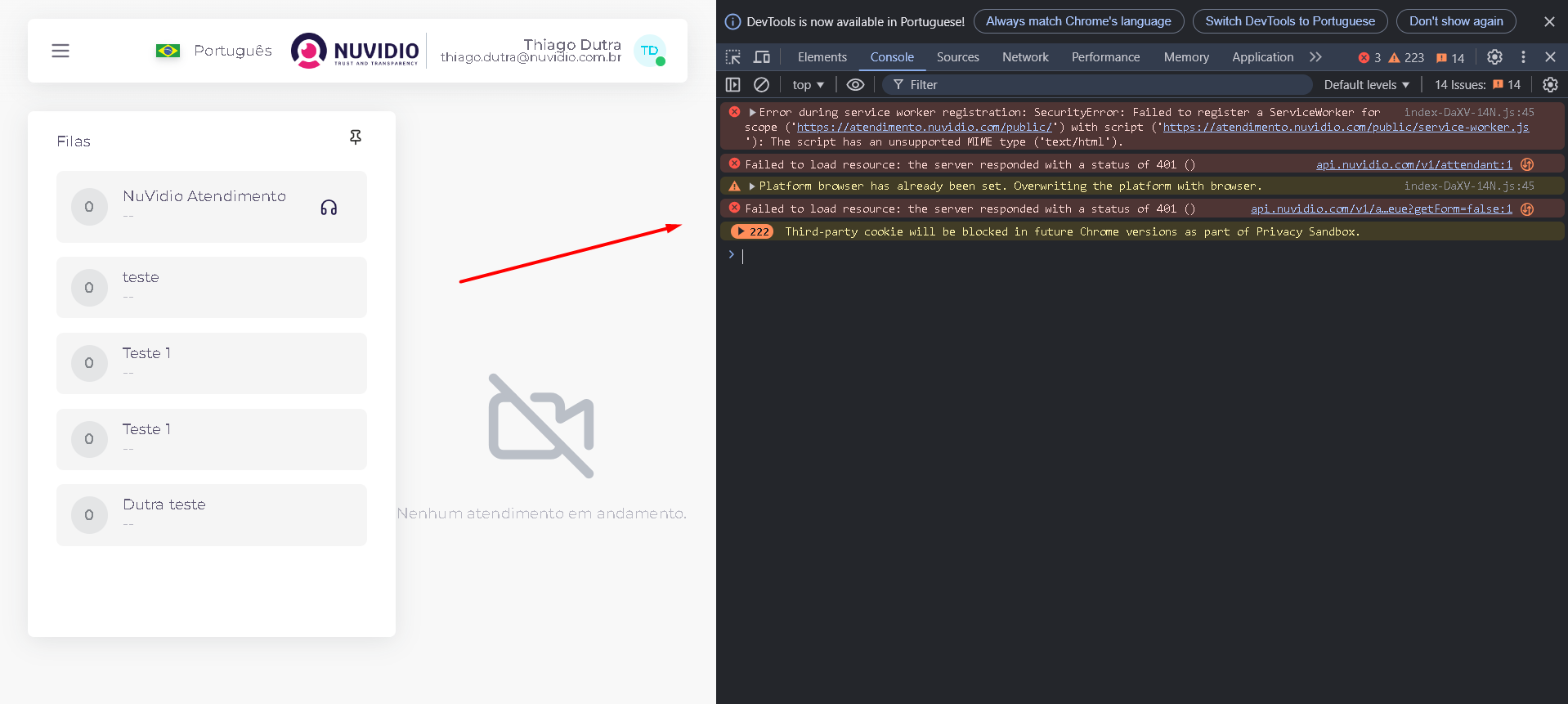
Vá para a Aba "Console":
Na janela das ferramentas de desenvolvedor, clique na aba "Console". Aqui, você verá mensagens de log, erros e advertências. -
Identifique Erros:
- Os erros geralmente são destacados em vermelho.
- Leia as mensagens de erro para entender o que pode estar acontecendo. Elas podem incluir informações sobre a linha do código onde ocorreu o erro.
-
Copie Erros:
- Para copiar um erro, clique com o botão direito sobre a mensagem de erro e selecione "Copiar" ou use as teclas Ctrl + C (Windows/Linux) ou Cmd + C (Mac).
- Outro método que ajuda na coleta de evidências, seria realizando o Print Screen da tela para compartilhar conosco caso isso seja orientado.
-
Documente os Erros:
- Cole (Ctrl + V ou Cmd + V) em um documento para registrar os erros e facilite a comunicação com o suporte técnico.

Como Coletar Erros pela Aba "Network" do Navegador Chrome
-
Abra o Google Chrome:
Assim como no processo anterior, verifique se você está usando a versão mais recente do navegador. -
Acesse a Aplicação:
Navegue até o site ou aplicação que está apresentando problemas. -
Abra as Ferramentas de Desenvolvedor:
- Clique com o botão direito do mouse em qualquer lugar da página.
- Selecione "Inspecionar" ou use as teclas Ctrl + Shift + i (Windows/Linux) ou Cmd + Option + i (Mac).
-
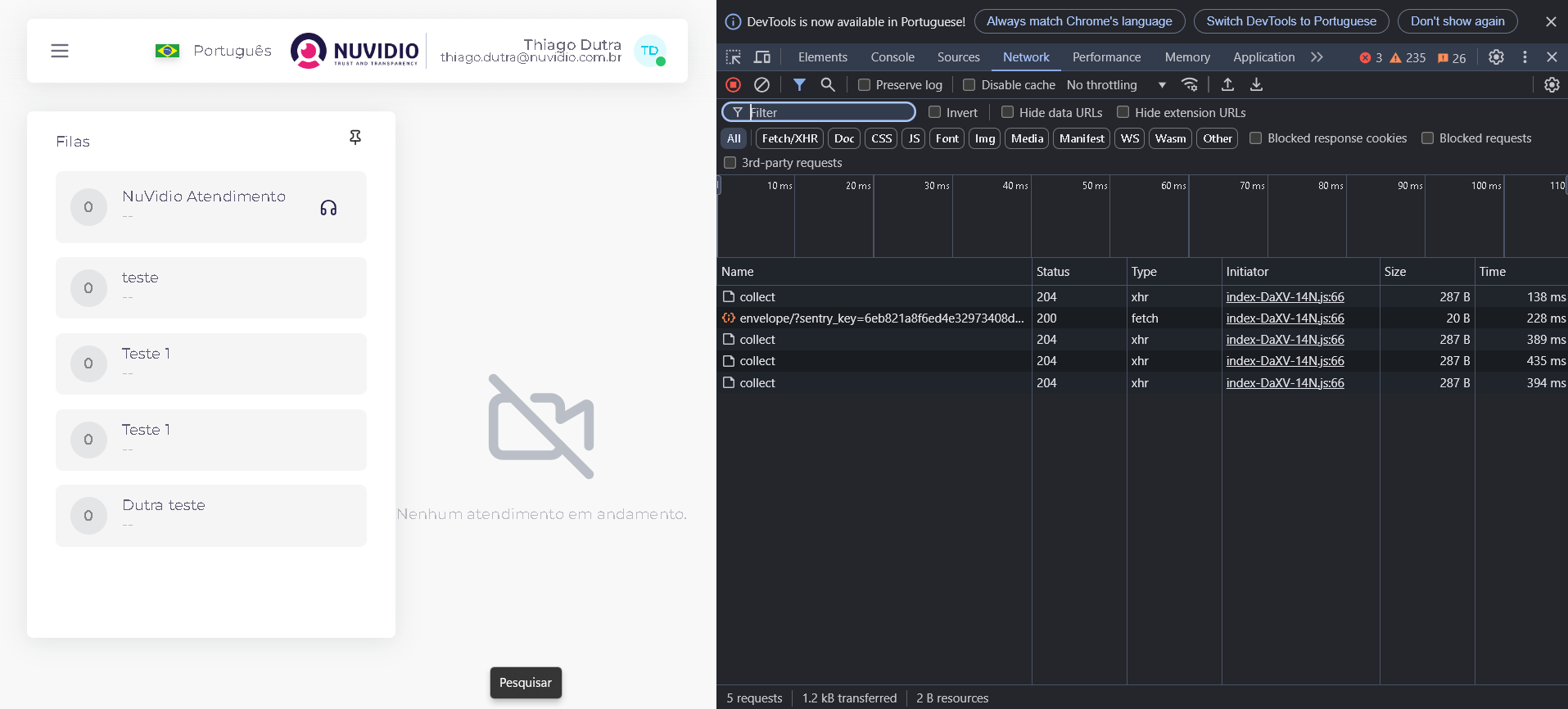
Vá para a Aba "Rede":
Clique na aba "Network" (Rede). Essa aba permite monitorar todas as solicitações de rede que a página faz. -
Recarregue a Página:
Com a aba de rede aberta, recarregue a página (F5 ou Ctrl + R). Isso permitirá capturar todas as solicitações feitas durante o carregamento. -
Identifique Erros:
- As solicitações que falharem serão destacadas em vermelho.
- Clique na solicitação com erro para ver mais detalhes, incluindo o status HTTP e a resposta do servidor.
-
Copie Detalhes do Erro:
- Para coletar detalhes, clique com o botão direito na solicitação com erro e selecione "Copy" > "Copy as cURL" ou "Copy response" para obter a resposta do servidor.
-
Documente os Erros:
- Cole as informações copiadas em um documento para enviar ao suporte técnico.
Esses passos devem ajudar seus clientes a coletar erros no navegador Chrome de forma clara e organizada. Se precisar de mais informações ou ajustes, é só avisar!
Updated 10 months ago
